TL;DR #
プロジェクトのルートに .vscode/ フォルダを作成し、そのなかに拡張子 .code-snippets でファイルを作成します。以下は例です。
.vscode/fizzbuzz.code-snippets
{
"Snippet for Fizz Buzz": {
"scope": "javascript",
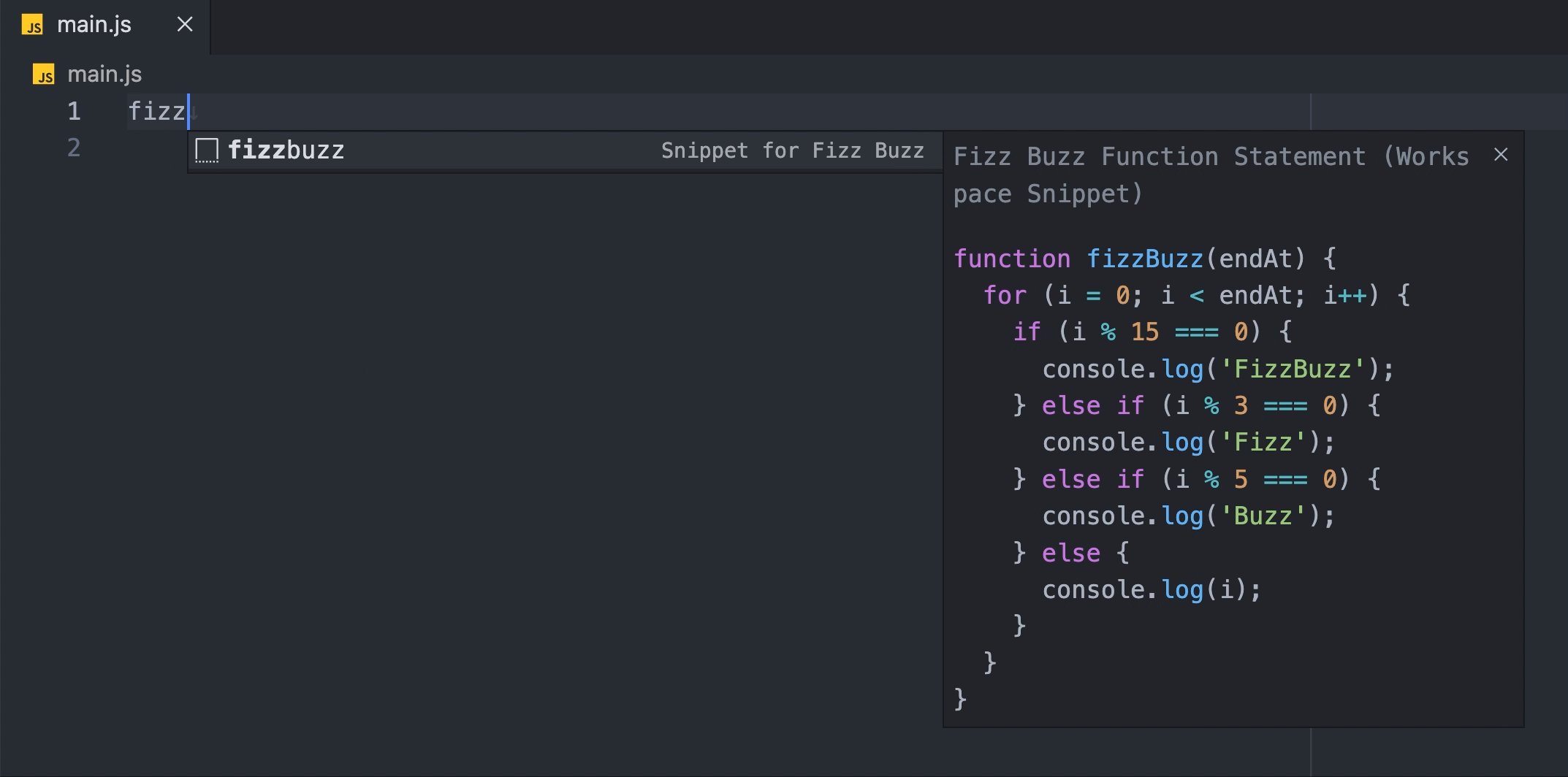
"prefix": "fizzbuzz",
"description": "Fizz Buzz Function Statement",
"body": [
"function fizzBuzz(endAt) {",
" for (i = 0; i < endAt; i++) {",
" if (i % 15 === 0) {",
" console.log('FizzBuzz');",
" } else if (i % 3 === 0) {",
" console.log('Fizz');",
" } else if (i % 5 === 0) {",
" console.log('Buzz');",
" } else {",
" console.log(i);",
" }",
" }",
"}"
]
}
}

より使いやすく #
${1:デフォルト値} のように記述することで、スニペットの入力後にその部分がフォーカス状態になり、すぐ編集に移ることができます。
${1:デフォルト値}、${2:デフォルト値}、${3:デフォルト値} とすることで、タブキーで順番にフォーカスを移動させることができます。
{
"Snippet for Fizz Buzz": {
"scope": "javascript",
"prefix": "fizzbuzz",
"description": "Fizz Buzz Function Statement",
"body": [
"function ${1:functionName}(${2:endAt}) {",
" for (i = 0; i < ${2:endAt}; i++) {",
" if (i % 15 === 0) {",
" console.log('FizzBuzz');",
" } else if (i % 3 === 0) {",
" console.log('Fizz');",
" } else if (i % 5 === 0) {",
" console.log('Buzz');",
" } else {",
" console.log(i);",
" }",
" }",
"}"
]
}
}