Sentry の無料(Developer)プランでは Slack を連携させることはできず、利用するには有料プランにする必要があると案内されています。
しかし無料プランの場合でも Slack と連携させる方法は残されていて、よく紹介されるのが「Webhook + バックエンド」を組み合わせた方法です。
- frontend のエラーを Slack 通知したい
- https://zenn.dev/carotene4035/articles/67e0a17e96f592
十分実用的ですが、バックエンドを用意するのが少々手間です。
もう少し探ってみたところ、バックエンドを用意しなくても Slack 通知できてしまう方法を紹介してくださっている記事を見つけたので、本記事ではそちらを参考に手順を整理したいと思います。
Sentry 無料プランで Slack 通知する裏技的方法 #
- Sentry のエラー通知を Discord に送信する - #えむけーろぐ
- https://blog.m6a.jp/entry/2020/12/02/230257
なかなかに裏技的な方法ですが実際に使用できることは確認済みです。
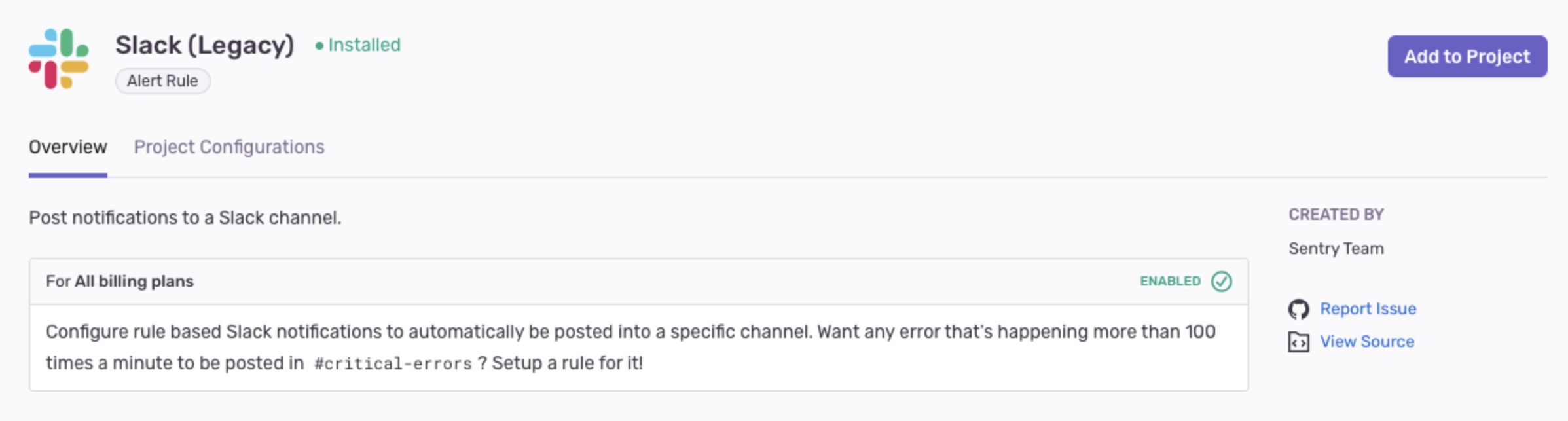
まずは次の URL にアクセスし、Sentry の「Slack (Legacy)」Integrations のページを開きます。
https://sentry.io/settings/[YOUR_PROJECT_NAME]/plugins/slack/

後日追記
組織ごとにサブドメインが振られるようになった(?)ようですので、その場合は以下でアクセスできます。
https://[ORGANIZATION_NAME].sentry.io/settings/projects/[YOUR_PROJECT_NAME]/plugins/slack/
「Add to Project」でプロジェクトに追加し、その後に移動したページで設定内容を入力します。
項目は複数ありますが、設定が必須なのは「Webhook URL」のみです。
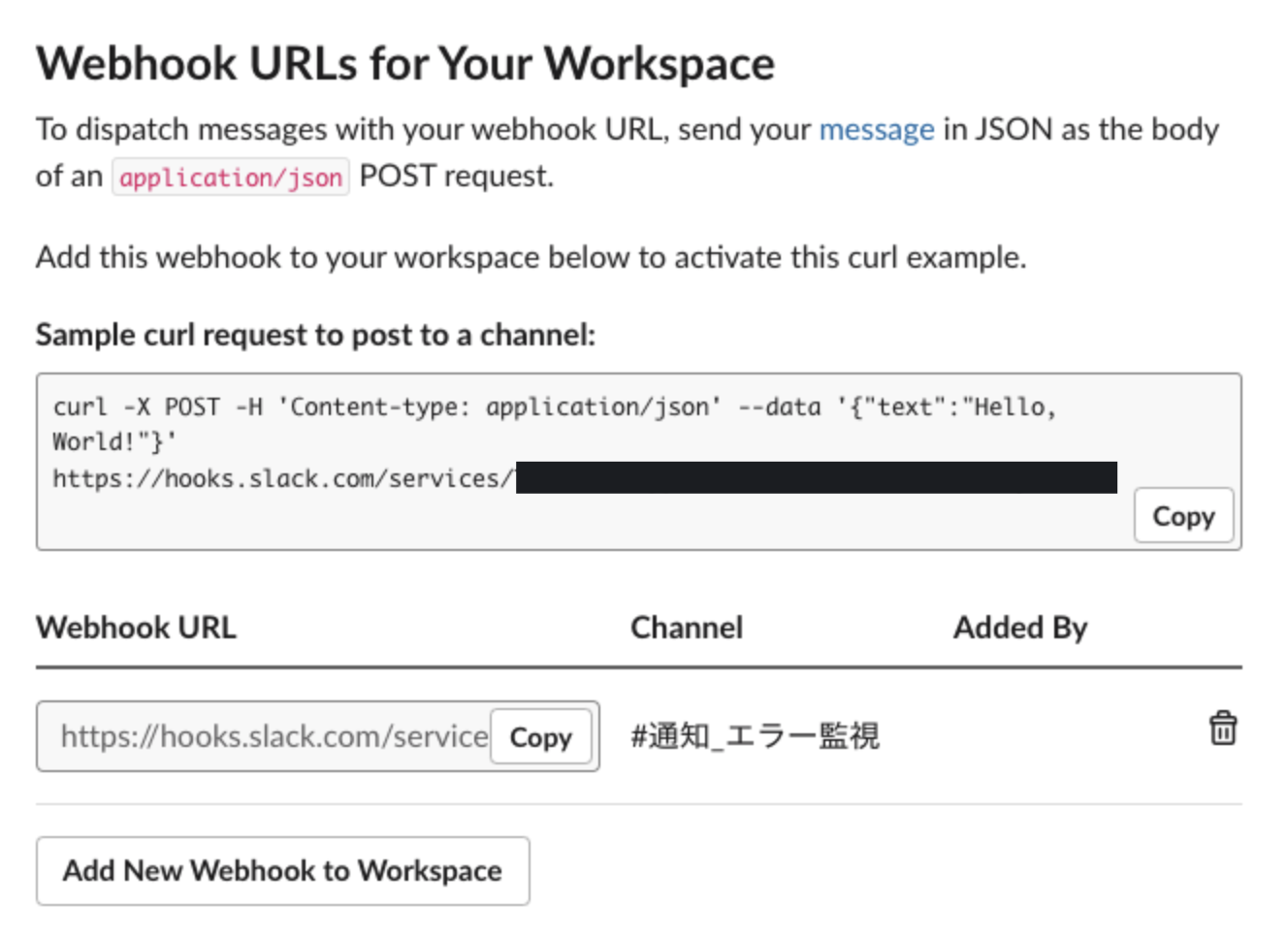
Slack Api のダッシュボードから Incoming Webhooks の設定ページを開き、通知先チャンネルの Webhook URL を作成しましょう。

この URL を Sentry の Webhook URL に入力します。
その後は設定を保存し「Enable Plugin」を押下。すると「Test Plugin」というボタンが現れますのでこちらを押下します。設定がうまくできていれば Slack にテストメッセージが届くはずです。
ここまでで Sentry と Slack の連携は完了です。
あとは実運用に備えて Alert を作成しておきましょう。Sentry のメニューから Alerts に進み「Create Alert」を押下します。
そして「THEN: perform these actions」のところで「Send a notification via an integration」を選択。すると「Slack (Legacy)」が表示されるはずです。Slack が通知先になっていることを確認して Alert を保存しましょう。
あとは実際にアプリでエラーを起こしてみれば Slack に通知が届くはずです。