先日、スタイリングした HTML メールを送る場面があったのですが、その時初めて Gmail アプリでは HTML タグがエスケープされることを知りました。
HTML タグを使用したメールは Gmail では送れない #
HTML タグを使用した本文を送ると…

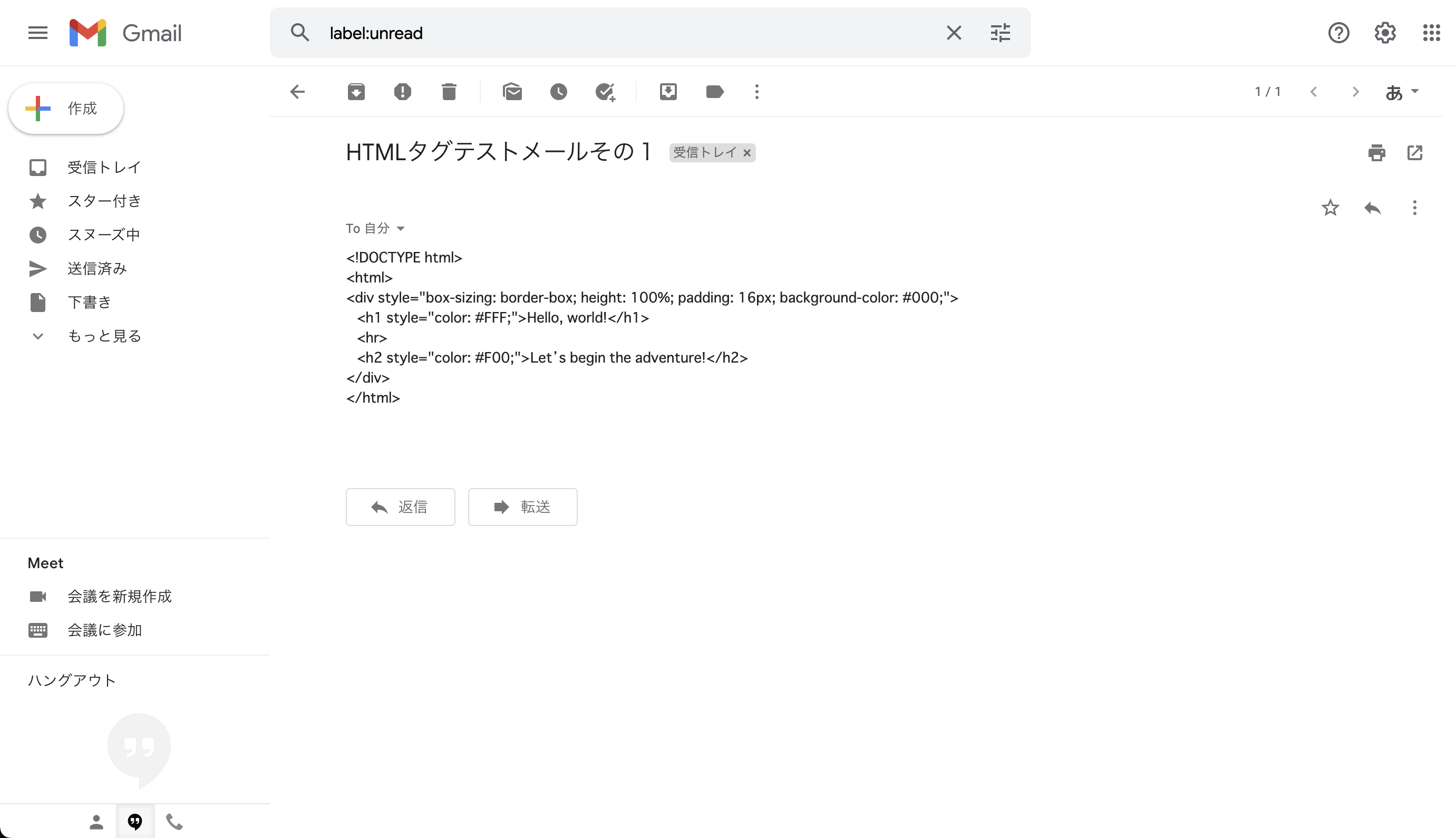
文字列として送られてしまう。

本文中の HTML タグはエスケープされるようになっているのですね。
対応策 #
HTML タグをエスケープするというのは Gmail アプリの仕様です。
つまり正しい対応方法は、このようなメールを送りたいのであれば、HTML タグをエスケープしない別のメーラーを使用しましょう、ということになります。
調べたところ Thunderbird は HTML タグをエスケープせずに送信してくれるらしいです(未検証)。
そして、ハック的な方法にはなりますが、Gmail でも頑張れば HTML タグを送ることができ、ちょっと面白かったのでその方法を共有です。
バクっと結論を言うと、デベロッパーツールを使ってページの HTML に直接メール本文を挿入すれば、本文の HTML タグのエスケープを回避できます。
実践編 #
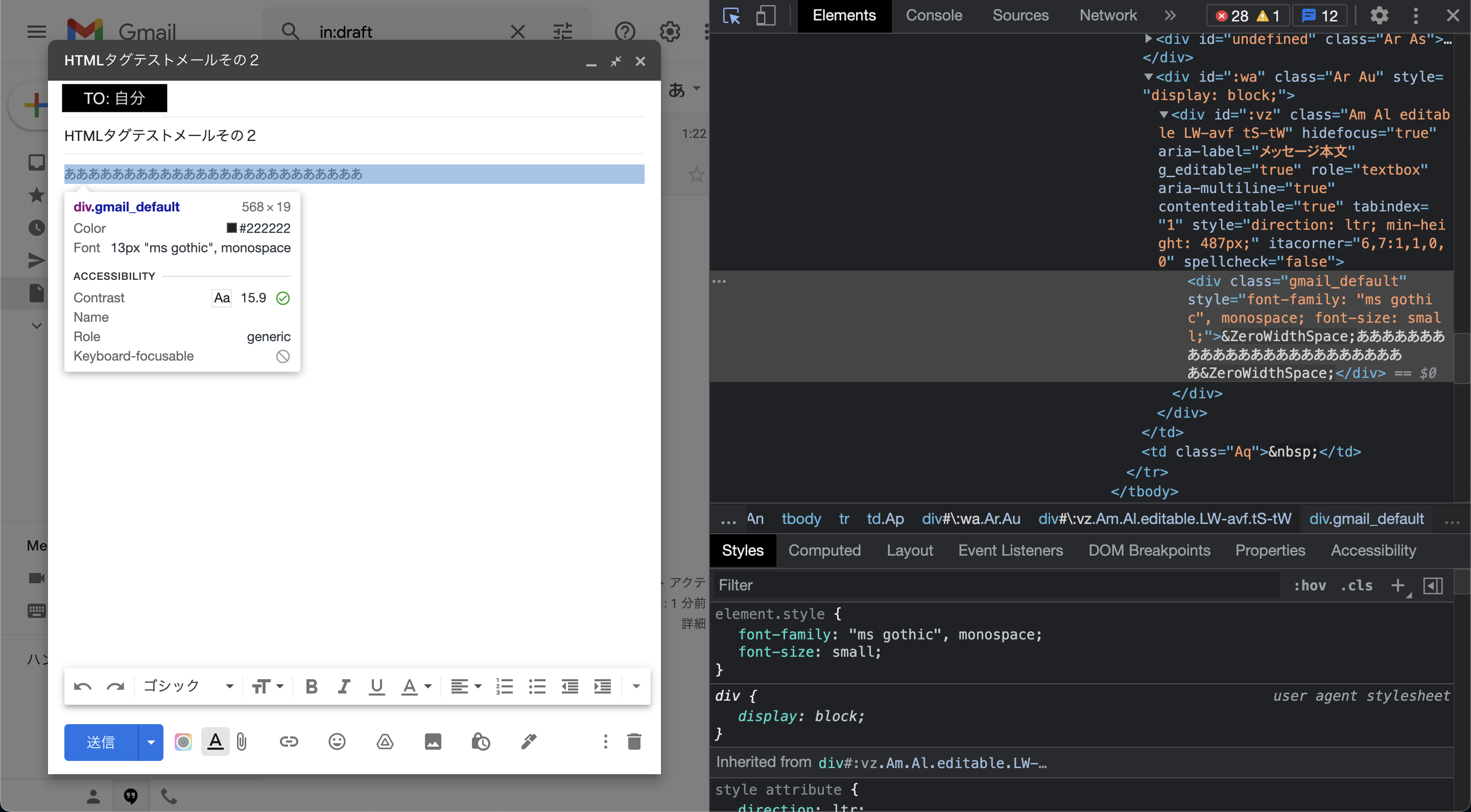
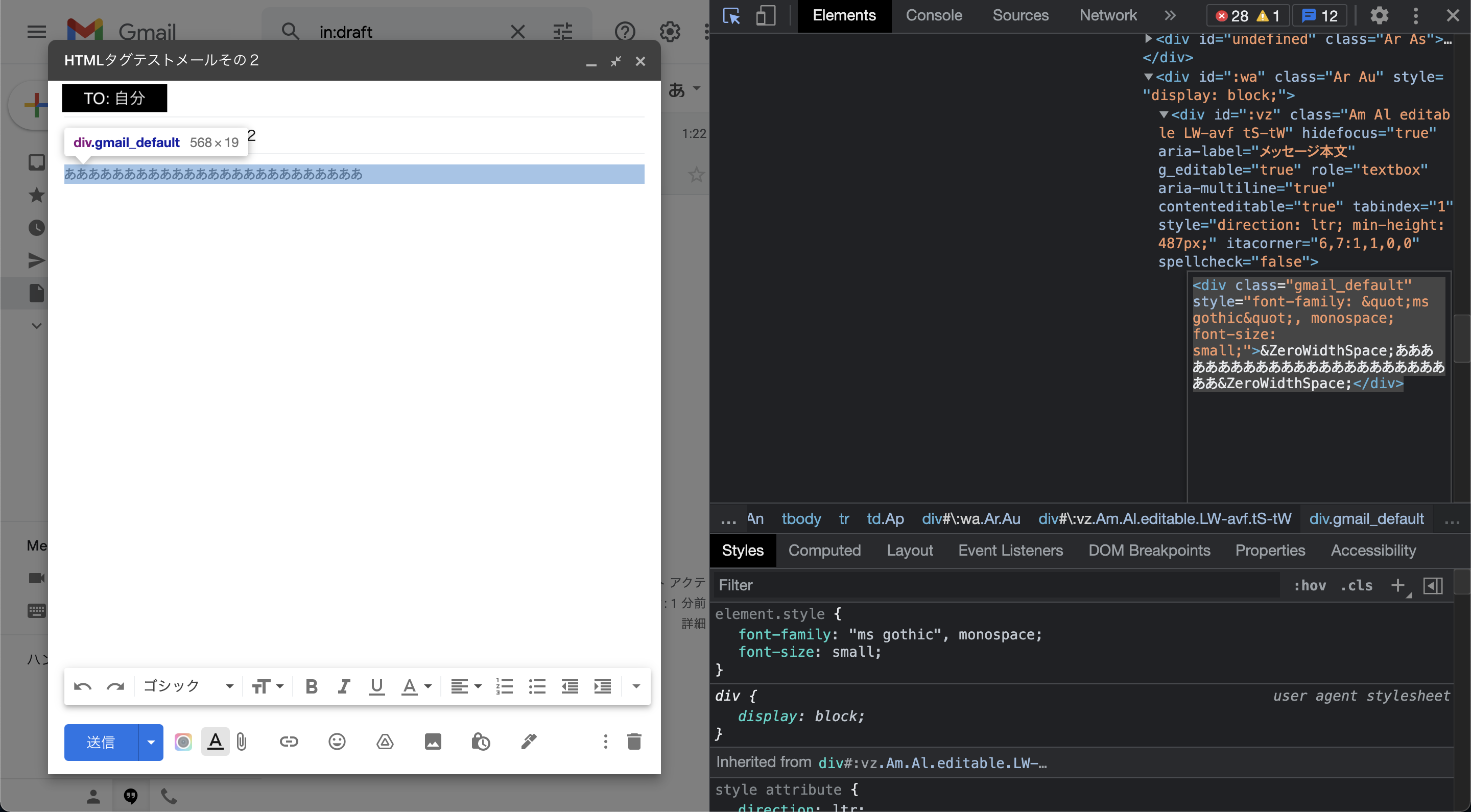
1. 本文に適当な文字を打ち込み、デベロッパーツールでその要素を見つけましょう。 #

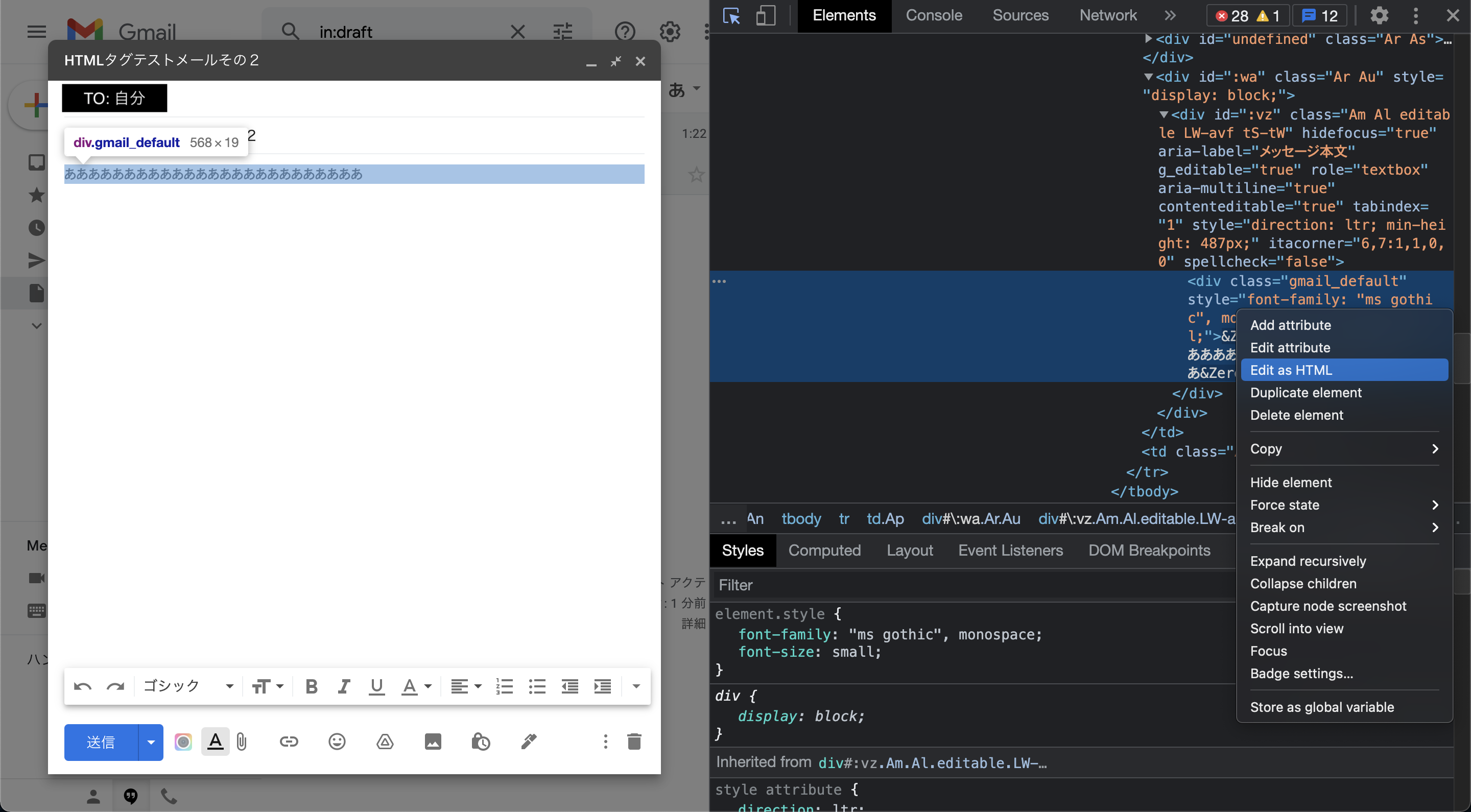
2. Edit as HTML でその要素の HTML を編集します。 #

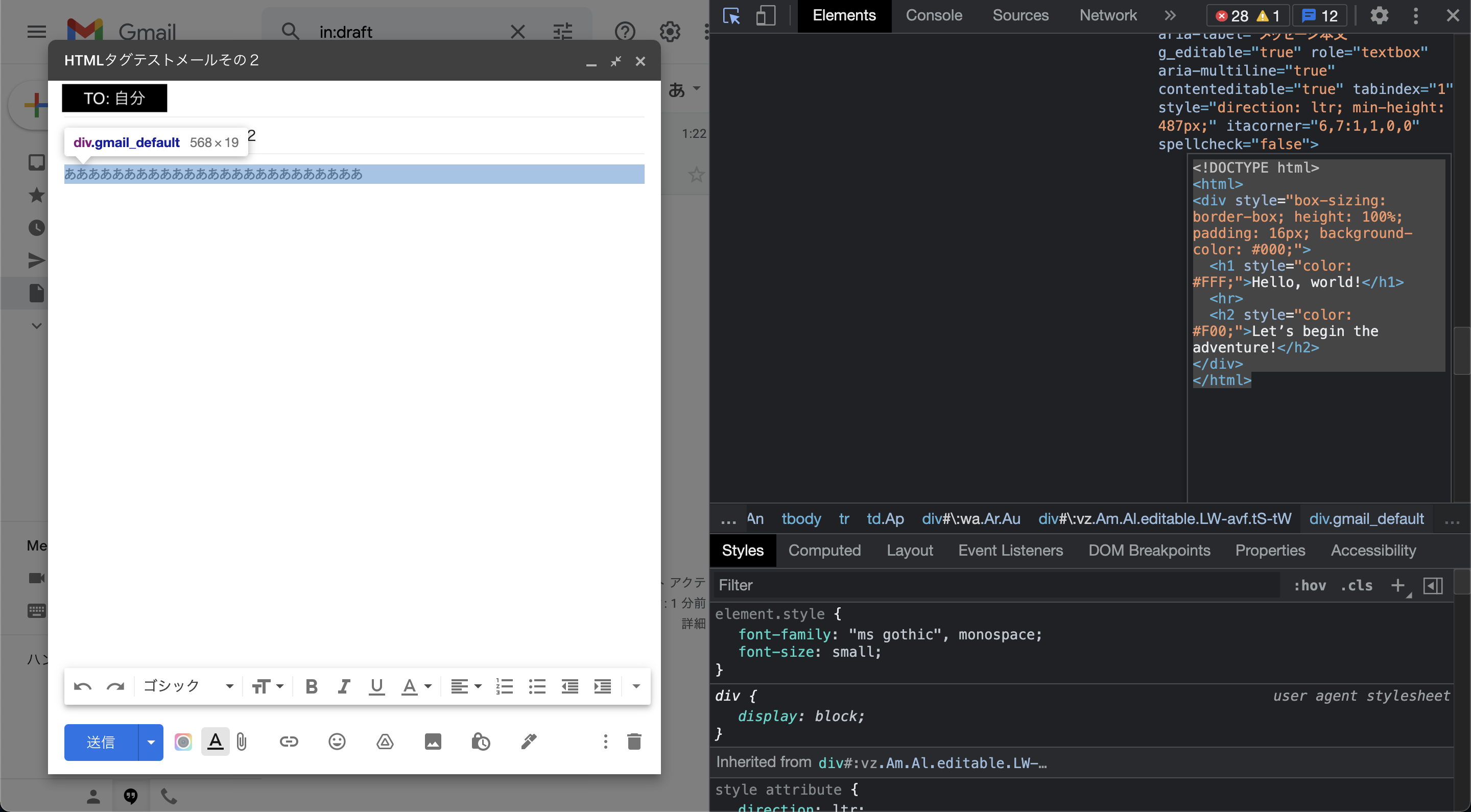
3. 既存の内容をすべて選択し、 #

4. 送りたいメールの本文と差し替えます。 #

(今回は以下と差し替えました。)
<!DOCTYPE html>
<html>
<div
style="box-sizing: border-box; height: 100%; padding: 16px; background-color: #000;"
>
<h1 style="color: #FFF;">Hello, world!</h1>
<hr />
<h2 style="color: #F00;">Let’s begin the adventure!</h2>
</div>
</html>
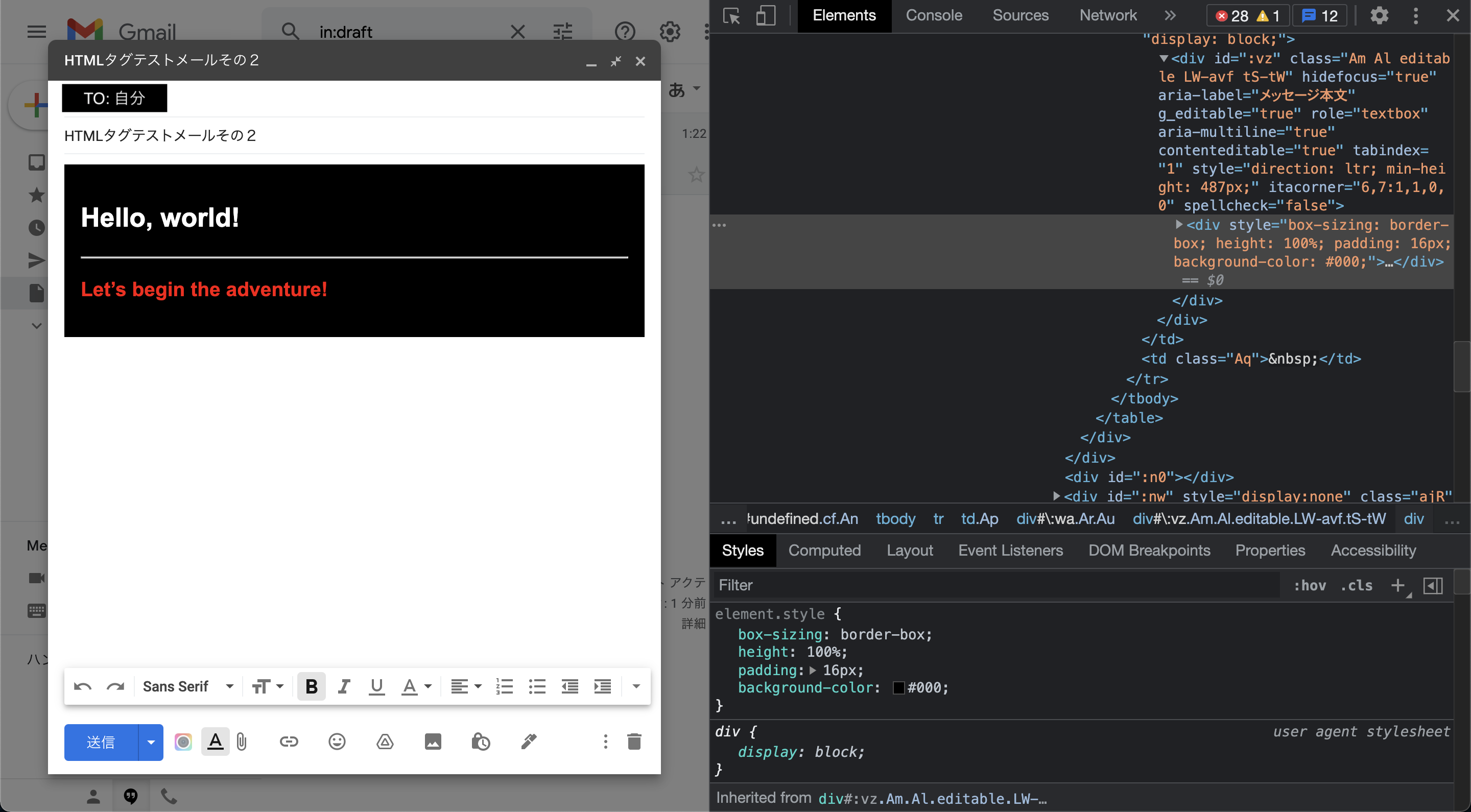
5. 変更した内容を確定します。 #
Gmail アプリの本文にもちゃんと反映されていることがわかります。

6. 送信しましょう。 #
そうすると…
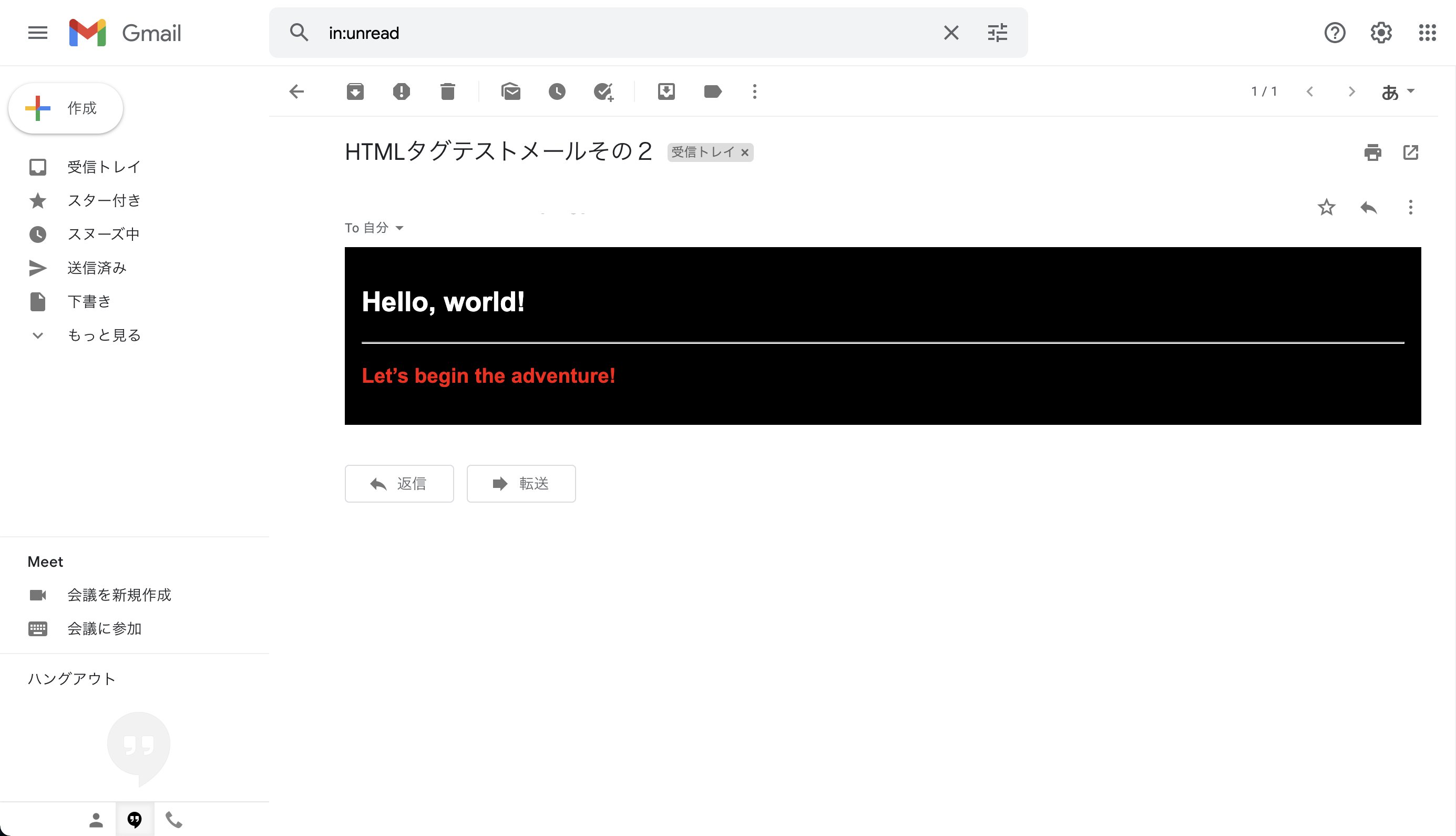
(以下は受信したメールです。)

無事に HTML タグを利用したメールを送ることができました!
以上 #
面白いですが、やはり本来通り別のメーラーを使うべきだと思います笑
あと蛇足ではありますが、スタイリングされたメールを作る時には以下のサイトが便利でした。
HTML メールの CSS はインラインで記述する必要があります。(正確には CSS をどう解釈して描画するかは受信者側のメーラーによるが、例えば Gmail だとインライン CSS のみしか解釈してくれない。)
上記のサイトはスタイルタグに書かれた CSS をインライン CSS に変換してくれます。