挨拶文言を定義する型があったとします。
type Greet = "hello" | "goodbye";
const greet: Greet = "hello";
文言には hello と goodbye がよく使われるものの、これだけに固定される必要はなく、話者が好きな言葉を使用して良いものとします。
type Greet = "hello" | "goodbye" | string;
const greet: Greet = "welcome back";
こうすると結局 Greet はただの文字列型ですね。つまり以下のように書くのと同じです。
type Greet = string;
しかし、実際によく使われるのは hello と goodbye なので、理想的には VS Code で入力するときに hello と goodbye の入力補完が表示されると嬉しいですよね。
ということで、型としては単純な string 型のままだけど、入力補完が表示されると嬉しい、という贅沢な悩みに答える方法が以下です。
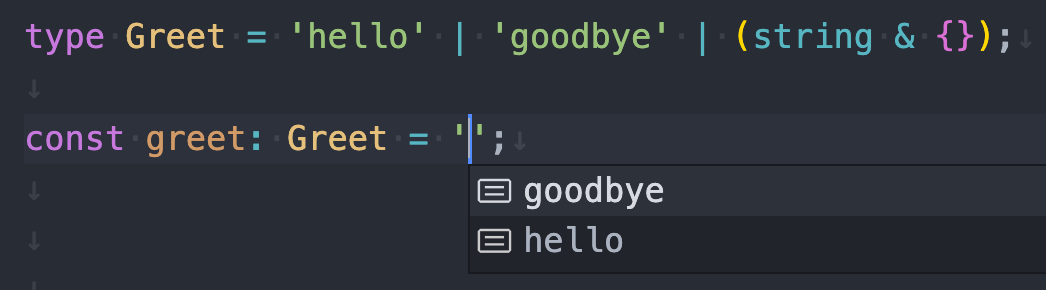
type Greet = "hello" | "goodbye" | (string & {});
const greet: Greet = "welcome back";

{} は undefined と null 以外のすべての型と一致するため、実質的に any のようなものです。
そのため string & {} は結局 string 型と同じことなのですが、入力補完が働いてくれます。
このハックは React の型定義を見ていたときに知りました。